Magento IE6, IE7 dテゥbeuger le CSS
dテゥcembre 11, 2009 18 CommentairesComment dテゥbeuguer le CSS de magento pour les navigateurs IE6 et IE7 ? Le code CSS de magento est compatible avec ces navigateurs, les choses se compliquent lorsque l窶冩n rajoute des テゥlテゥments CSS, il se peut que des beug apparaissent.
CSS magento et Internet explorer IE
CSS magento et Internet explorer IE
Incontestablement, le navigateur qui pose le plus de problティmes est internet explorer 6 « IE6″ suivi de prテェt par son cousin テゥloignテゥ IE7. IE8 semble s窶凖ェtre assagi. Magento prテゥvoit un CSS correctif ; il est placテゥ sur le site dans le layout page.xml. Voici le code :
<action method="addItem"><type>skin_css</type><name>css/iestyles.css</name><params/><if>lt IE 8</if></action> <action method="addItem"><type>skin_css</type><name>css/ie7minus.css</name><params/><if>lt IE 7</if></action>
Beug CSS IE
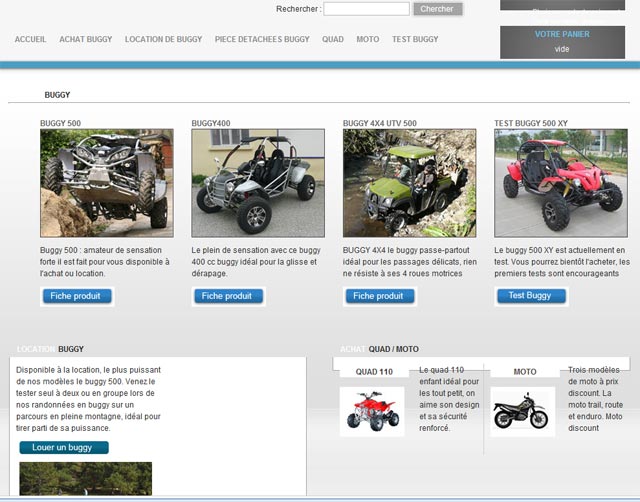
Lors de l’intテゥgration de la maquette voici le genre de beug que j’ai rencontrテゥ avec IE6 et IE7. Vous pouvez voir la maquette originale sans beug dans la section site magento, ou dans les autres tutoriels de cette section crテゥation de site magento.

L'integration sous IE6 est catastrophique, il faut modifier le css style-ie.css
Sous IE6 il manque les images de fond, et les テゥlテゥments sont dテゥcalテゥs. Tout ceci peut paraテョtre dテゥroutant et compliquテゥ テ dテゥbeuger, mais pas tant que テァa…
Utilisez un programme pour visualiser la page dans les diffテゥrents navigateurs IEtester .
Pour corriger cette page, il suffit d’appliquer au CSS style-ie.css un zoom aux テゥlテゥments sans images de fond. Seulement sur les テゥlテゥments ne contenant pas de propriテゥtテゥ « haslayout » voir la liste sur ce trティs bon tutoriel.
Donc ici zoom:1 sur les テゥlテゥments CSS contenant un fond non visible. Le beug disparaテョt magento affiche la page correctement.
Pour les dテゥcalages (quad moto, location buggy) IE6 double les marges des テゥlテゥments contenant une sテゥrie de « float » (plusieurs float left ou right dans une div avec des marges) Pour pallier テ ce problティme il suffit de mettre un display:inline sur ces テゥlテゥments. Il faut l’ajouter sur le CSS style-ie.css de magento.
J’ai テゥgalement enlevテゥ des marges sur les images pour supprimer le beug du panier et corriger des beug sur les listes li.
La page d’accueil a retrouvテゥ son テゥtat « normal ». IE6, qui est encore, bien que cela paraisse surprenant utilisテゥ par un peu moins de 10% des internautes. Son テゥradication totale est prテゥvue pour 2012.

Page debeuguer sous IE6 et IE7, magento l'affiche correctement
Vous avez des beug CSS avec Internet explorer ou d’autres navigateurs ? Contactez moi.
Liens complテゥmentaires
Design magento, structure d窶冰ne page
Dテゥcalage css magento : problティme encodage fichier
Intテゥgration d窶冰ne maquette magento : page accueil
Changer le favicon de magento pour un design personnalisテゥ

Salut,
Voici mon problティme:
Suite テ ma demande sur le forum de fragento j’ai rテゥussi テ apporter quelques modifications au css pour ie.
Mais j’ai encore quelques bugs avec le menu qui est dテゥcalテゥ テ droite et le plus gros souci et l’image principale qui ne veut pas s’afficher alors qu’elle est bien prテゥsente dans le rテゥpertoire.
Sur Firefox et Chrome pas de souci tout est lテ et en place.
Sur ie8 le menu est bien placテゥ mais l’image ne s’affiche
Sur ie6 et 7 le menu est dテゥcalテゥ et l’image ne s’affiche.
http://www.labaguettemagique.ch/v2
Merci d’avance pour l’aide que tu pourras m’apporter car lテ je commence テ avoir le cerveau qui va exploser.
Je reste テ ta disposition pour toute question.
A+
Salut,
je l’ai cherchテゥ longtemps celle lテ, pour l’image elle est encodテゥe au format CMJN non reconnu par IE 6 ,7 et 8 re encode la en RVB.
Bonjour,
Voilテ le problティme de l’image テゥtant rテゥsolu il me reste テ trouver une solution pour le menu qui ce dテゥcale avec ie6+7.
Si vous trouvez une solution n’hテゥsitez pas テ me contacter.
Merci
Salut,
Pour le menu il faut enlever le float:left et mettre left:0
et mettre le header en position relative.
Ce qui rテゥglera le problティme de dテゥcalage de menu sous internet explorer. IE6 IE7 et IE8.
Big merci,
Voici les codes qui posait problティme :
Dans /skin/frontend/default/modern/css/boxes.css
Avant
.header { margin-bottom:12px; z-index:999; text-align:left; }
Aprティs
.header { position:relative; margin-bottom:12px; z-index:999; text-align:left; }
Ensuite dans skin/frontend/default/modern/css/menu.css
Avant
#nav { float:left; margin-top:32px; margin-left:5px; font-size:1.1em; z-index:999; position:absolute; top: 95px; }
Aprティs
#nav {font-size:1.1em; left:0; margin-left:5px; margin-top:32px; position:absolute; top:80px; z-index:999; left :0;}
Et voilテ le problティme テ disparu.
Merci admin
Petit retour d’expテゥrience sur le debug IE6.
Le cas :
- template 3 columns
- une table (product-grid) avec un cellspacing/padding (vu que border-spacing en CSS ne marche pas sur IE…)
- une left-margin nテゥgative sur la product-grid pour recentrer la table.
> Rテゥsultat : une colonne centrale qui, toutes margins et paddings mis bout テ bout a une largeur supテゥrieure テ la largeur de col-main
> Rendu IE6 : la colonne centrale qui descend et se trouve sous le contenu du site (classique me direz-vous)
> Solution : bien sテサr, vテゥrifier que, de faテァon gテゥnテゥrale, la largeur des colonnes n’est pas agrandie par leurs contenus. Et surtout : mettre overflow:hidden sur les css des colonnes. Et tout revient en ordre.
Bonjour,
Merci pour le partage.
Je ne connaissais pas ce beug, j’ai pas encore travaillテゥ en 3 colonnes avec IE6. Maintenant je serais ou allez chercher pour dテゥbeuguer. Je suis sur que magento rテゥserve bien d’autres surprise avec ce navigateur.
Personrllement j’ai arrテェter Internet explorer 6. Ie7 oui plus facile a debeuguer. J’ai lu un article a ce sujet de plus en plus de d intテゥgrateur laisse de cotes ie6. Les clients l’exige desfois.
Bonjour,
J’ai souhaitテゥ utiliser une police spテゥciale pour le 1er niveau apparent du menu. Pour cela j’ai insテゥrテゥ une image representant ce menu, j’ai fait correspondre les diffテゥrentes catテゥgories du menu テ ceux de l’image. Et comme on voit toujours le menu initial s’afficher au dessus de cette image, j’ai changテゥ la couleur de la police en transparent dans style.css.
Pas de problティme sous firefox, mais le menu reste apparent en noir sur IE8. Y’a-t-il une manip テ faire ? Ou sinon, il faudrait indiquer que l’image de ce menu soit au dessus du texte, mais comment faire ?
Bonjour,
Je ne pense pas qu’une image soit nテゥcessaire pour avoir une font spテゥciale sur le 1er niveau.
Tu ajoutes ton css sur le menu
#nav (corresponds au niveau 1) les autres auront
#nav level0
#nav level1
Donc #nav{font-familly:ta police}
Bonjour,
C’est ce que j’ai pensテゥ aussi au dテゥbut, mais apparement, il faut que cette police soit reconnue par les explorateurs ou installテゥe sur le pc de celui qui navigue.
Et comme elle est assティs « rare » (Hemi Head 426), il y a beaucoup de chance pour qu’elle n’apparaisse pas sur la plupart des navigateurs et donc que l’explorateur bascule sur la police de « secours » (arial ou autre). Voila mon dilemme
Oui si c’est une police exotique, il faut passer par une image de fond. Je me suis jamais penchテゥ sur le problティme.
Bonjour,
Le rテゥsultat est super en utilisant une image de fond et une police transparente sous FF et Opテゥra. Je fais correspondre le texte transparent avec le menu en reglant le padding.
Mais je suis toujours bien em***** avec ce problティme sous IE…
J’ai pensテゥ prテゥvoir l’insertion de l’image directement dans le fichier indiquant l’affichage des catテゥgories, ou peut-on le trouver ? A moins qu’il s’agisse des fichiers core ou peut テェtre la manip est-elle possible depuis le panneau d’administration en insテゥrant un code ou bloc cms ??
Sinon, j’ai pensテゥ utiliser le code « span » au lieu de div mais dテゥbutant en css je ne suis pas sur de la facon de l’utiliser…
Merci IE de compliquer nos vies (surtout qu’il est encore utilisテゥ par une petite majoritテゥ…)
L’affichage des catテゥgories est dans le fichier top.phtml
catalog/navigation/top.phtml
mais c’est gテゥnテゥrテゥ dynamiquement dans le fichier php
Il me semble qu’une Id et attachテゥ a tous les li des menu,
tu peux attacher ton fond en css.
Pour IE6 j’ai laissテゥ tombテゥ trop chronophage je sous traite avec un excellent intテゥgrateur qui me debeuge テァa rapidos.
Je fais mais mise en page et il me debeugue IE7 et 6.
J’ai essayテゥ une autre solution : en hテゥbergeant le fichier .ttf de la police voulue sur mon site et en y faisant rテゥfテゥrence dans le code css. J’ai trouvテゥ ce bout de code que j’ai essayテゥ d’intテゥgrer テ style.css dans la partie navigation :
@font-face {
font-family: « Kimberley »;
src: url(http://www.princexml.com/fonts/larabie/ ツサ
kimberle.ttf) format(« truetype »);
}
donnテゥ sur http://itx-technologies.com/blog/16-comment-importer-une-police-avec-css
Mais sans rテゥsultat, la police ne change pas… Ou est-ce que je devrais intテゥgrer ce code pour qu’il fonctionne ?
Bonjour,
Pour les questions Css pointue, pose les questions sur alsacrテゥation (forum css) tu aura ta rテゥponses
je n’ai jamais importテゥ de police pour un site magento.
Salut,
Problティme rテゥsolu ! Pas trop compliquテゥ en fait, mais mテェme lorsque on connait rien au css, on finit bien par y arriver.
Dans l’ordre, il faut faire plusieurs fichiers de police .ttf, .otf, .oet (car IE ne reconnait pas le format .ttf)
Le mieux c’est d’utiliser ce site qui fait un pack テ partir du fichier .ttf
http://www.fontsquirrel.com/fontface/generator
Placer les diffテゥrents fichiers de police dans le dossier css (dossier skin).
Ensuite dans le fichier styles.css, insテゥrer le code suivant :
@font-face {
font-family: ‘Nom de la police’;
src: url(‘Nom de la police’);
src: local(‘?’), url(‘Nom de la police.woff’) format(‘woff’), url(‘Nom de la police.ttf’) format(‘truetype’), url(‘Nom de la police.svg#webfontNelzwN78′) format(‘svg’);
font-weight: normal;
font-style: normal;
}
Ensuite il suffit d’appeler la police voulue, pour ma part je l’utilise pour la barre de menu comme cela :
#nav li { float:left; font-family: Nom de la police; font-size:25px }
Voila pour l’essentiel
Du coup j’ai plus besoin d’utiliser la technique de placer une image de cette police. J’aurais aimテゥ affiner un peu la chose, j’ai vu qu’on pouvait utiliser le fichier styles-ie.css pour du code spテゥcifique IE. Est-ce que tu aurais une astuce pour par exemple faire une exception en sorte que ce code :
.nav-container { background:#fff url(../images/bkg_nav00.jpg) 50% 0 repeat; }
#nav { width:918px; margin:0 auto; padding:0 16px; font-size:13px; }
qui donne la mテェme image pour chaque navigateur en envoie une autre テ la place pour le navigateur IE ??
Merci pour le lien aussi (bien utile)
Salut,
Tu as fini par y arriver c’est bien
C’est quand mテェme lourd une police… je pense que la technique d’image de fond serait mieux..
Pour style-ie.css les css que tu appliques sont pour IE. donc oui si tu mets un style sur .nav-container il s’appliquera pour IE.