Design magento, structure d鈥檜ne page
octobre 28, 2009 17 CommentairesUne fois magento install茅 vous aimeriez apporter quelques modifications graphiques, modifier votre design. Magento offre une tr猫s grande souplesse 脿 ce niveau. Avant tout il vous est n茅cessaire de conna卯tre quels fichiers de votre theme sont utilis茅s pour structurer une page. Lorsque que l’on d茅bute sur magento on est souvent perdu devant le nombre d’茅l茅ments nouveaux 脿 assimiler, les blocs, blocks, template, layout, skins, th猫me, interface. Nous allons voir dans ce tutoriel quels sont les fichiers consacr茅s au design et 脿 la mise en page.
Les fichiers d’un th猫me
Les fichiers qui g猫rent le design de votre site sont s茅par茅s en deux parties. Ils se trouvent dans votre interface et votre th猫me. Comprendre la notion de th猫me et interface.
1/ Les templates et les layout se trouvent dans = >app\design\frontend\default\default\
On compte 3 dossiers (template, layout, locale)
2/ Les fichiers images et CSS et js sp茅cifiques aux pages se trouvent dans => skin\frontend\default\default\
Il y a 3 dossiers(css, images,js) plus le favicon.ico du frontent de votre site. Comment changer les favicon de magento
Voici deux tutoriels pour mieux comprendre les layout et templates
Comprendre comment magento structure les pages et les blocs
Les blocs structures sont des templates.
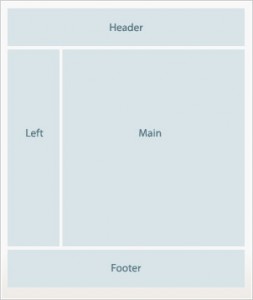
Les Blocs de structure comme leur nom l’indique vont structurer votre page en les d茅coupant en blocs (header, content, footer, left righ). Ce sont des templates, fichiers PHTML. Ils se trouvent dans :
app\design\frontend\default\default\template\page\

Les blocs de structure
Les blocs de contenu sont des templates
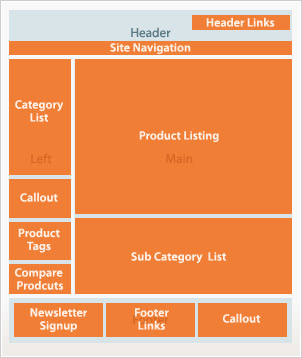
Les blocs de contenu sont des blocs que magento place 脿 l’int茅rieur des blocs de structure gr芒ce au layout pour former une page. Un bloc de contenu est un template, m茅lange de code html, php et CSS.

Ls blocs de contenu sont plac茅s dans les blocs de structures
Hi茅rarchie de construction d’une page
Maintenant que vous connaissez la diff茅rence entre les blocs de structure et de contenu, vous vous demandez s没rement comment sont charg茅s et agenc茅s ces blocks ? La r茅ponse est gr芒ce au layout.
Les layouts un des premiers 茅l茅ments lus par magento (en dehors du noyaux, avant il y a les controlers qui dirigent magento vers les layouts) pour structurer une page. Pour faire simple, c’est le layout qui charge les blocs de structure et qui place 脿 l’int茅rieur les blocs de contenu.
Un bloc de contenu est un template fichier PHTML m茅lange de html CSS et php (parfois aussi javascrip). Le code php correspond aux m茅thodes (fonction) du noyau de magento. Comment les templates ont acc猫s au code du noyau ? Comment le code du noyau est li茅 au template gr芒ce au layout dans la d茅finition de block. Exemple dans la d茅finition de block ci-dessous :
<block type="catalog/category_view" name="category.products" template="catalog/category/view.phtml">
magento d茅clare le « block catalog/category_view » est associe le template « catalog/category/view.phtml »
block type="catalog/category_view" correspond 脿 => app\code\core\Mage\Catalog\Block\Category\view.php
template="catalog/category/view.phtml correspond 脿 => \app\design\frontend\default\default\template\catalog\category\view.phtml
Le template view.phtml aura acc猫s aux m茅thodes de la classe view.php et au classes 茅tendues par view.php. Ce template aura aussi acc猫s au CSS (CSS et magento) de votre th猫me.
Ne pas confondre bloc et block
Les blocs correspondent aux templates, un bloc est un m茅lange de code html CSS (php simple appel de m茅thode).
Les blocks correspondent au code des classes php du noyau contenu dans le dossier block d’un module.
Pour comprendre ce qui se passe en amont des layouts => introduction au systeme view controler MVC

salut, dans quel fichier je doit tape mon code pour qu’il apparaisse 脿 l’茅cran ? dans les layout ?
merci pour le blog j’apprends beaucoup sur magento mais sa semble difficile.
Bonjour Marc,
Dans les layout non il faut que tu codes dans les fichiers template .phtml tu as un tutoriel sur les templates et d’autres sur les layouts. Les layout sont l脿 pour structurer les pages.
bonjour je suis d茅butant sur magento ton blog m’aide mais trop d’information je sais pas trop par quoi commmencer
que doit je lire ne premier d’apres toi merci
Salut Regis
Magento est un sacr茅 morceau.
Commence par lire le tutoriel sur les th猫mes et interface ensuite les layout et template. Ensuite les autres tuto consacr茅 aux design et graphisme tout en faisant des test
bon courage
lut
Le design sous magento me semble bien compliqu茅, beaucoup de notions nouvelles que je connais pas. Existe’il des designers sp茅cialis茅s magento, faire le graphisme d’un site e-commerce c’est une chose, mais l’int茅grer dans magento c’est compliqu茅. Le blog m’aide merci.
Est-ce que je peux me passer des layout ?
Salut .
.
les layout indispensables et surtout tr猫s puissant un peut difficile 脿 comprendre quand on d茅bute, mais c’est indispensable, tu pourras plus t’en passer bient么t.
Sp茅cialiste j’ai pas cette pr茅tention, mais je peux int茅grer une maquette sans probl猫me. Si tu ne maitrises pas cette partie sous traite l脿, tu as un formulaire de contact sur le blog
Bon courage.
Salut, merci pour ce tuto hyper enrichissant !
Bonjour,
Ma question est bete mais je cherche 脿 acceder 脿 ce genre d’adresse par exemple et ne sait pas o霉 rentrer ceci
app\design\frontend\default\default\
Merci de votre aide
looks to me Magento is a complicated structure, but extremely efficient…
bonjour, j’aimerais changer le logo d’origine comment faire merci
Bonjour
le Logo de magento se change dans le back office regarde ici logo magento
bonjour
debutant en magento
j apprend beaucoup avec vos tutos, merci
« Ce sont des templates, fichiers PHTML. Ils se trouvent dans :
app\design\frontend\default\default\template\page\ »
je n ai pas de dossier template dans default
serait ce a cause des nouvelles versions de magento ? architecture differente ?
j en ai trouv茅 dans /frontend/base
mais il est recommand茅 de ne pas les modifier en vue d une MAJ de magento …
pouvez vous m aider ?
Bonjour,
Pour le th猫me modern il sont dans default/modern
pour blank ils sont dans default/blank
si tu veux cr茅er le tiens tu le rajouter defautl/tontheme
l’important c’est que tu comprennes le syst猫me de fallback quand magento ne trouves pas un template dans default/modern il va le chercher dans default/default ou base default
Merci !
j avance doucement
j ai maintenant compris ce systeme
j ai cr茅茅 mon interface :
default/default -> mon_inter/default
dans app et dans skin
par contre j ai plus les 2 « pages originales »
« home page » et « about us »
(je les ai 茅cras茅es avec mes modifs avant de comprendre qu il fallait les copier dans mon theme)
Comment les recup茅rer ? j ai lu qu c etait important de ne pas les toucher , en vue d une mise a jour de magento par exemple
version magento 1.8.1.0
autre chose , j ai declar茅 mon package ( mon_inter) dans le backoffice mais , par exemple
contact.xml ( copi茅 dans mon theme) ne s affiche pas avec mon theme mais avec le theme original magento, c est normal ?
merci pour ton aide, et encore bravo pour ton blog !
1 ere question -> pas trouv茅
2 eme -> je pense que c est parce qu ils ont pas la meme structure : 2columns right et 2columnsleft
j ai raison ?
j utilise » Template Path Hints » et » Add Block Names to Hints « , vraiment utile pour s y retrouver
de nouveau embourb茅 …
theme choisi ‘default » et pas « modern »
j ai rien dans le topmenu ! ( j ai regard茅 dans modern, ya rien non plus
je serai bien parti d un deja fait pour l adapter, (au moins m en inspirer) mais la, c est le neant !!!
salut je peut ajouter lien au headrer .comment fait .merci d’avance
Il faut que tu localise ton fichier header et tu le rajoute. Si tu veux le rajouter dans les liens top.links, sert toi de cette r茅f茅rence