Footer magento
dĂŠcembre 5, 2009 35 CommentairesSuite au prĂŠcĂŠdent tutoriel sur l’intĂŠgration de la page d’accueil de magento, nous allons voir comment modifier le footer de magento . Ajout et suppression d’ĂŠlĂŠments du footer.
Le footer magento original
Voici le footer après une installation de magento. Celons la charte graphique de lâintĂŠgration dâune maquette, tous ne sont pas nĂŠcessaires, nous allons supprimer certains ĂŠlĂŠments ou liens.

Le footer magento après une installation
Suppression de la recherche avancĂŠe
Pour les sites avec peu de rĂŠfĂŠrence, inutile d’avoir une recherche avancĂŠe. Pour la supprimer mĂŞme principe que pour les liens du header il faut modifier les layout de magento.
Dans magento\app\design\default\default\buggy\layout\catalogsearch.xml commenter cette ligne
<action method="addLink" translate="label title" module="catalogsearch"><label>Advanced Search</label><url helper="catalogsearch/getAdvancedSearchUrl" /><title>Advanced Search</title></action>
about-magento-demo-store et customer-service
Ces liens on les cherche souvent au dĂŠbut, ils sont bien cachĂŠs, il s’agit de lien placĂŠ dans un bloc statique => CMS blocs statiques footer links. DĂŠsactivez le bloc statique. Vous pouvez ajouter des liens ou les changer.
Supprimer plan du site sitemap du footer
Dans le alyout catalog.xml commenter :
<reference name="footer_links"> <action method="addLink" translate="label title" module="catalog" ifconfig="catalog/seo/site_map"><label>Site Map</label><url helper="catalog/map/getCategoryUrl" /><title>Site Map</title></action> </reference>
Supprimer Orders and Returns dans le footer
La gestion de cette partie ( appel au layout, ajout de lien. ) ce fait dans le layout sales.xml.
Pour supprimer le lien, commentez cette partie.
<default> <reference name="footer_links"> <block type="sales/guest_links" name="return_link"/> <action method="addLinkBlock"><blockName>return_link</blockName></action> </reference> </default>
Copyright
La suppression du copyright et about magento s’effectue dans le back office de magento => systeme configuration general design => pied de page Copyright.
Supprimer Aidez-nous Ă amĂŠliorer Magento – Signaler un dysfonctionnement
Cette information est dans le fichier footer.phtml
<p class="bugs"><?php echo $this->__('Help Us to Keep Magento Healthy') ?> - <a href="http://www.magentocommerce.com/bug-tracking" onclick="this.target='_blank'"><strong><?php echo $this->__('Report All Bugs') ?></strong></a> <?php echo $this->__('(ver. %s)', Mage::getVersion()) ?></p>
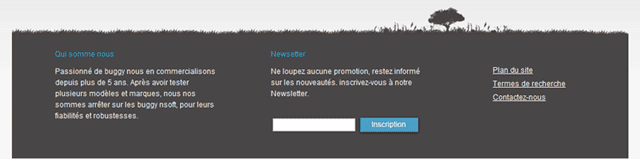
Ajout d’ĂŠlĂŠments dans le footer
Pour l’intĂŠgration de la maquette magento sur les buggy j’ai du rajouter des ĂŠlĂŠments dans le footer, la newsletter, et du texte « qui sommes nous » voici comment j’ai procĂŠdĂŠ.
Pour le texte je l’ai simplement rajoutĂŠ dans le template footer.phtml
Ajout newsletter dans le footer
Ajout dans le layout page.xml d’un block dans le block du footer
<block type="newsletter/subscribe" name="footer.newsletter" as="footer.newsletter" template="buggy/subscribe.phtml"/>
J’ai dupliquĂŠ le template newsletter que j’ai placĂŠ dans un dossier template/buggy/subscribe.phtml. j’ai modifiĂŠ quelques ĂŠlĂŠments CSS de ce template pour l’intĂŠgrer dans le footer.

Footer magento apres les modifications

Effectivement les liens du footer je les ai cherchĂŠs longtemps. Je comprends mieux le système de layout et comment Magento structure les ĂŠlĂŠments. Combien d’heures pour maitriser Magento?
Salut CĂŠdric,
Superbe tutoriaux, j’apprends beaucoup de chose grâce Ă toi.
Continue comme cela je me rĂŠgale de suivre tes cours que j’ai grandement besoin en ce moment, n’hĂŠsite pas Ă me contacter de temps Ă autres.
Tchao, Julien de Perpignan.
Bonjour
Pour maitriser magento il faut du temps , maitriser ou expert sont de bien grands mots c’est très vaste magento. Pour te rĂŠpondre disons qu’il faut quelque mois intensif pour commencer a bien s’en servir je parle intĂŠgration de maquette et dĂŠveloppement lĂŠger, intermĂŠdiaire. Après pour du dĂŠveloppement poussĂŠ, pour des gros modules il faut un peu plus de temps pour se plonger dans le coeur du code.
Tout ceci est bien sur dĂŠpendant du niveau que l’on a quand on approche magento.
Si tu connais Degas Zend (Model vieux controller MVC), la programmation objet c’est plus facile.
Quel est ton objectif avec magento , design ? Code ? Ou les deux?
HĂŠ bien en fait j’ai un objectif, c’est de faire marcher Magento correctement et de pouvoir lui intĂŠgrer des images dans les colonnes, de nouveaux blocs statiques pour commencer.
Magento marche correctement d’origine pour les images dans les colonnes tu as les blocs statiques oui ou les templates.
pour les images dans les colonnes tu as les blocs statiques oui ou les templates.
Je me permets un petit complĂŠment pour aider Ă ajouter des blocs statiques dans le footer (valable pour d’autres endroits du site).
C’est une demande très courante.
1- CrĂŠer un bloc statique dans le back-office (CMS > Blocs Statiques) et bien se souvenir de l’identifiant que vous lui donnez. Disons « liens-footer »
2- Mettre le contenu et si on veut des liens renvoyant vers d’autres pages du site comme une fiche produit par exemple (voir plus bas pour quelques tips & tricks)
3- Appeler ce bloc dans le fichier app/design///page/html/footer.phtml en faisant :‘)->toHtml() ?>
< ?php echo $this->getLayout()->createBlock(‘cms/block’)->setBlockId(‘
Par exemple :
< ?php echo $this->getLayout()->createBlock(‘cms/block’)->setBlockId(‘liens-footer’)->toHtml() ?>
4- Le bloc apparaĂŽt maintenant dans le footer. Et, dans le cas d’un multistore, il suffit de crĂŠer le bloc plusieurs fois et de l’attribuer Ă des store views diffĂŠrentes afin de mettre Ă jour le bloc dynamiquement en fonction de la store view en cours de consultation par l’internaute.
/** Quelques trucs et astuces pour faire des liens ***/
Pour crĂŠer un lien vers une page CMS :
Pour crĂŠer un lien vers un rĂŠsultat de recherche :
Si on veut, par exemple, faire un lien du genre « Tous nos produits rouges »
j’ai suivi ta mĂŠthode pour le footer mais la newsletter n’y apparait pas en gardant le template par dĂŠfaut :s
Salut marc,
Quel code tu as utilisĂŠ ? magnto gĂŠnère message d’erreur dans le footer ?
Bonsoir, quelqu’un aurait il une idĂŠe de la procĂŠdure Ă suivre pour supprimer la phrase « help us… report all bugs.. » dans ce fameux footer
merci de votre aide !
Bonjour, laurence
Pour supprimer aidez nous Ă amĂŠliorer magento. Il faut allez dans le fichier footer de ton theme => appd/design/frontent/default/tontheme/template/page/html/footer.phtml
et supprimer la ligne p class=bug …..
ok je vais essayer! un grand merci de prendre le temps de me rĂŠpondre! quelle aide prĂŠcieuse )
)
magento n’est pas facile Ă apprendre, un peut d’aide ne fait pas de mal
si tu as des questions n’hĂŠsites pas
Salut CĂŠdric et beau travail ! Tes explications sont claires et m’ont beaucoup aidĂŠes !
J’essaie de mettre du html dans le fichier footer.phtml (pour diviser mon pied de page en 3 colonnes avec du texte dedans) mais rien ne change. J’ai pourtant dĂŠsactivĂŠ la cache.
Je fais des changements dans les layout pas de problème, des changements dans les css, pas de problème mais les changements dans les fichiers phtml, rien. Une petite idÊe ?
Bonjour, marvin, tu es sur que tu travaille dans le bon footer.phtml ? Pour cela active le chemin des gabarit ou regarde le code source de ta page.
Mon problème est rÊglÊ. Voir ce sujet sur fragento :
http://www.fragento.org/Problemes-d-installation/29339-Probleme-sur-l-astuce-des-gabarits/Page-2.html#30317
apres l’installation de magento j’ai les liens pour
customer service et contact us sur une ligne
et les liens pour
la recherche le plan du site etc … sur une autre ligne
d’ailleurs sur l’illustration de ce post en haut de la page on voit bien que les deux bloques ne sont pas separer par le petit trait | .
Comment mettre tout ces lien du footer sur une mme ligne et tous bien proprement separer par | ?
Bonjour,
Tu utilise un thème spĂŠcial ? normalement ça devrais ĂŞtre en ligne. Il suffit de l’arranger en modifiant le css qui gère les liens du footer.
Bonjour,
dans le cadre d’un stage dans une entreprise je dois faire ajouter une boutique en ligne sur le site internet de l’entreprise.
je voulais savoir si il est possible de mettre sur le site en question les fichiers et codes nĂŠcessaire juste pour la boutique?
Plus simplement pour tous les supprimer directement (sauf bloc statique) dans layout.xml:
Bonjour,
Je cherche Ă intĂŠgrer le block newsletter dans mon footer. J’ai intĂŠgrer la ligne de code dans ma page.xml hors cela ne fonctionne pas. Le chemin est celui de mon arbo et j’ai vidĂŠ mon cash.
Une idĂŠe ?
Autre question comment retirer « Commandes et retours » ? merci d’avance pour vos retours
Cordialement
Bonjour,
Il manque l’appel du block. Dans footer.phtml
mettre < ?php echo $this->getChildHtml(‘footer.newsletter’) ?>
Merci CĂŠdric
Dans ma page.xml après page/html_footer , j’ai placĂŠ ma ligne de code .
Comme indiquĂŠ ci dessus dans footer.phtml j’ai place dans le div getChildHtml(‘footer.newsletter’) ?>.
RĂŠsultat : rien ne s’affiche
CĂŠdric comment retirer ÂŤ Commandes et retours Âť ? du footer
Merci Ă toi
DĂŠsolĂŠ CĂŠdric j’ai rĂŠsolu mon pb, comme souvent une erreur de chemin.
Par contre peux tu me dire dans quel fichier retirer ÂŤ Commandes et retours Âť ? du footer
Merci Ă toi
C’est une nouvelle fonctionnalit, Essaye dans le layout sales.xml
Pour le lien « Commandes et retours » ça ne donne rien !
Au fait Cedric comment se fait-il que mon block newsletter s’affiche 2 fois ?
Regarde plus haut dans l’article je viens de le mettre Ă jour, tu trouvera l’explication.
Bonjour CĂŠdric,
Oui il fallait le trouver que « sales/guest_links » soir en rapport avec le lien commande:-)
Sais-tu ou trouver les liens « Plan du site » et « contact » du footer pour les dupliquer dans le header ?
CĂŠdric,
Ok j’ai trouvĂŠ dans catalog.xml et contact.xml.
Cordialement
Concernant la suppression de « orders and return » dans le footer, n’est il pas plus orthodoxe (si on veut rester « upgrade proof ») de gerer ça via local.xml dans le theme utilisĂŠ par la boutique ?
Oui polo si tu as construit ton thème comme cela Ce n’est pas toujours le cas notamment pour ceux comme odyo qui parte d’un thème achetĂŠ ou gratuit ( donc dĂŠjĂ construit ).
Comment avoir un footer dynamique, qui affiche des liens en fonction du produit qu’il affiche ?
Bonjour CĂŠdric,
Je me permet de vous faire un droit de rĂŠponse sur votre propos du 23 janvier concernant mon site http://www.odyo.fr.
Vous dites que mon site est basĂŠ sur un thème achetĂŠ ou gratuit. C’est inexact.
Pour votre information j’ai dĂŠveloppĂŠ moi mĂŞme mon site sous Magento et crĂŠĂŠ seul le webdesign.
Il est normal de rectifier les erreurs et de dire la vĂŠritĂŠ. C’est chose faite, merci CĂŠdric de votre comprĂŠhension.
Merci pour cet article qui m’a bien aidĂŠ pour la modification du footer d’un client.
Bonjour, je cherche juste Ă modifier le mot » Subscribe » impossible d’y mettre la main dessus que faire SVP ????
C est reglĂŠ … ms merci qd meme !!!