header magento : integration maquette
novembre 16, 2009 27 CommentairesComment modifier les ĂŠlĂŠments du header de magento. Ce tutoriel fait place Ă l’ouverture d’une nouvelle rubrique sur bloggento « crĂŠation de site magento » oĂš je vais prendre un projet de 0 et montrer les ĂŠtapes de son dĂŠveloppement. Dans ce premier tutoriel consacrĂŠ au site du buggy nous allons voir comment modifier le header de magento, en supprimant des liens inutiles du header et en rajoutant un lien accueil dans le menu. En terme d’ergonomie, il est prĂŠfĂŠrable de rajouter un lien accueil dans la navigation, cliquer sur le logo pour revenir Ă l’accueil n’ĂŠtant pas assimilĂŠ par tous les internautes.
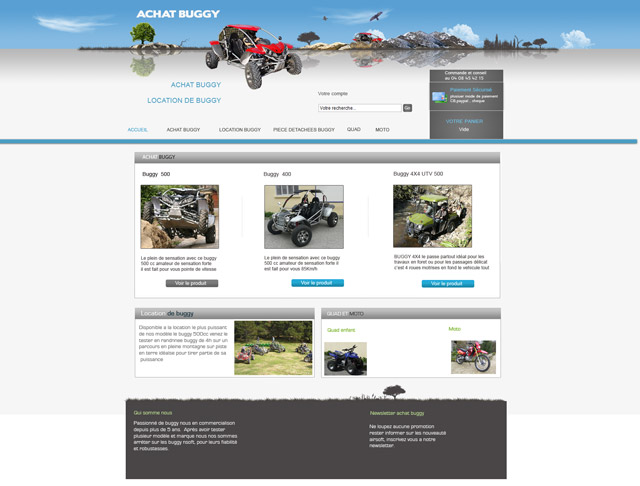
Comme vous êtes sympa je mets un aperçu de la page à intÊgrer :

La plus grande partie du travail pour cette maquette est la modification CSS. Je ne vais pas dĂŠtailler cette partie ce n’est pas le but du tutoriel. Je vais plutĂ´t vous montrer comment retirer ou ajouter des ĂŠlĂŠments dans le header de magento. Pour en savoir plus sur le CSS magento.
Suppression des liens du header
Par dĂŠfaut magento place 5 liens dans le header :
- Mon compte
- Ma liste d’envies
- Mon panier
- RĂŠgler mes achats
- Connexion
Nous n’avons pas toujours besoin de tous ces liens. Nous allons voir comment les supprimer. Pour l’intĂŠgration de la maquette nous en garderons 2 mon compte et panier.
Pour supprimer les liens du header ne pas le faire dans le fichier template/links.phmtl mais dans les layout respectifs des liens que l’on veut supprimer.
Wishlist
Pour dĂŠsactiver la liste d’envies, allez dans le layout wishlist.XML et commentez ces lignes de code :
reference name="top.links">
<block type="wishlist/links" name="wishlist_link">
<!-- <action method="addWishlistLink"></action> -->
</block>
</reference>Mon compte, connexion/dĂŠconnexion
Pour dĂŠsactiver mon compte ou connexion/dĂŠconnexion c’est dans le layout customer.xml. Commentez ces lignes de code :
<default> <!-- Mage_Customer --> <!-- MON COMPTE --> <reference name="top.links"> <!-- <action method="addLink" translate="label title" module="customer"><label>My Account</label><url helper="customer/getAccountUrl"/><title>My Account</title><prepare/><urlParams/><position>10</position></action> --> </reference> </default> <customer_logged_in> <!-- CONNEXION--> <!-- <reference name="top.links"> <action method="addLink" translate="label title" module="customer"><label>Log Out</label><url helper="customer/getLogoutUrl"/><title>Log Out</title><prepare/><urlParams/><position>100</position></action> </reference>--> </customer_logged_in> <customer_logged_out> <!-- DECONNEXION --> <!-- <reference name="top.links"> <action method="addLink" translate="label title" module="customer"><label>Log In</label><url helper="customer/getLoginUrl"/><title>Log In</title><prepare/><urlParams/><position>100</position></action> </reference>--> <remove name="wishlist_sidebar"></remove> <remove name="reorder"></remove> </customer_logged_out>
RĂŠgler mes achats / mon panier
Pour dĂŠsactiver rĂŠgler mes achats / mon panier c’est dans le layout checkout.XML, commentez ce code :
<!-- Mage_Checkout --> <reference name="top.links"> <block type="checkout/links" name="checkout_cart_link"> <action method="addCartLink"></action> <!-- commentez cette ligne pour supprimer" mon panier" --> <action method="addCheckoutLink"></action> <!-- commentez cette ligne pour supprimer "rĂŠgler mes achats" --> </block> </reference> <action method="addCheckoutLink"></action>
Pour l’intĂŠgration de la maquette magento sur le buggy je garde le lien panier et mon compte.
Supprimer ou modifier le message de bienvenue
Magento ajoute aussi un message de bienvenue » Default welcome msg! » que vous pouvez supprimer ou modifier dans le back office système configuration => design =>en tĂŞte => Texte de bienvenue.
Ajouter ĂŠlĂŠment dans le header de magento : un lien accueil dans le menu navigation
Pour rajouter un lien accueil dans le menu des catĂŠgories il faut modifier le fichier top.phtml qui est dans
app\design\frontend\default\default\template\catalog\navigation\top.phtml
Rajoutez ce code juste avant la boucle foreach :
<li><a href = " <?php echo Mage::getBaseUrl('web'); ?> "> ACCUEIL </a></li>
Le lien pointera sur la page d’accueil du site. Pour en savoir plus sur les liens les url magento.
Dans le prochain tutoriel nous verrons comment ajouter le panier dans le header et le modifier.
Ajouter un lien dans les liens topLinks de magento
Ouvrir local.xml est ajouter ceci
<?xml version="1.0" encoding="UTF-8"?> <layout version="0.1.0"> <default> <reference name="top.links"> <action method="addLink" translate="label title"><label>Contact</label><url>/</url><title>Contact</title><prepare/><urlParams/><position>4</position></action> <action method="removeLinkByUrl"><url helper="customer/getLoginUrl"/></action> </reference> </default> </layout>
Liens complĂŠmentaires
Header magento : ajouter le panier

Salut
Jolie maquette surtout le header. j’avais besoin de supprimer les liens du header maintenant je sais le faire. Il faut aussi que je supprime des liens dans le footer mais je ne les trouve pas. J’ai cherchĂŠ partout impossible Ă trouver. Peut-ĂŞtre que la suite de l’intĂŠgration de ta maquette en parlera.
Salut
dĂŠsolĂŠ pour le retard je n’avais pas vu ce commentaire
Un tutoriel sur le footer est en ligne
http://bloggento.fr/footer-magento-/2796
c’est le mĂŞme principe que pour le header de magento tu peux supprimer les liens dans les layout. Sauf 2 qui sont dans un bloc statique
Bonjour jolie maquette. Je recherche des information sur la location avec Magento. La sociĂŠtĂŠ dĂŠsire louer des produits avez vous fait le tutoriel sur la location reservation. Ămilie
Bonjour Emilie le module de location, rĂŠservation est en cours de dĂŠveloppement. Sortie prĂŠvue dĂŠbut janvier. Il faudra repasser…
Bonjour,
J’ai une boutique en deux langues : accueil – « mes catĂŠgories » – « mon bloc cms ». Magento gère les catĂŠgories, j’ai deux blocs pour le menu (un en fraçais et un en anglais) mais pour l’accueil, cette mĂŠthode ne fonctionne pas puisque le anchor text est en dur dans le top.phtml. J’aimerais ajouter l’accueil dans mes blocs de menu mais je ne sais pas gĂŠrer l’ordre d’affichage dans le top.phtml puisqu’il rĂŠcupère tout le bloc d’un coup.
Pouvez-vous m’aidez ?
PS : merci d’avoir rĂŠpondu si vite Ă mon message concernant le module de location
Bonjour
« Jâaimerais ajouter lâaccueil dans mes blocs » Je ne comprends pas
vous voulez traduire les textes du header c’est ça ? si oui quel texte ?
Avez vous trouvez une solution pour la location avec magento ?
Je n’ai pas trouvĂŠ de solution je n’ai plus le temps de chercher mon oral est mercredi donc j’essaie de faire une boutique clean et personnalisĂŠe
Alors ce que je voulais dire c’est ajouter le lien de l’accueil dans le menu mais de façon Ă ce qu’il se transforme en « home » quand je passe dans la boutique en anglais. J’ai utilisĂŠ votre mĂŠthode (celle dĂŠcrite juste au dessus) mais comme accueil est ĂŠcrit dans le code il ne me le traduit pas par contre il va bien chercher me chercher ma page home en anglais et le titre de la page est bien home seulement dans le menu ça reste « accueil ».
le site est en ligne si vous voulez jeter un oeil : http://www.mit-iscparis.com/LUXEDUNJOUR/
uand on passe du français Ă l’anglais le anchor texte reste accueil en anglais et je voudrais qu’il passe en home.
Bonjour,
C’est vrai, je nây avais pas pensĂŠ. Deux solutions dans le back office a sytème configuration dĂŠveloppeur, vous pouvez activer la traduction pour le frontend (en choisissant la vue anglaise) un petit livre apparaitra sur le front sous chaque mots pour que vous proposiez une traduction. il faut au prĂŠalable entourĂŠ le texte accueil de $this_
< ?php echo $this->__(‘Accueil’) ?>
Je n’ai jamais essayĂŠ a tester si ça marche pour un lien en dur. Peut-ĂŞtre qu’avant il faut le rajouter dans le fichier csv de traduction app\locale\fr_FR\ Mage_Catalog.csv.
Je viens de tester ça marche je donne quand mĂŞme l’autre possibilitĂŠ.
Pensez Ă vider le cache avant de tester.
Si ça ne marche pas, autre solution un peut plus extrême
Vous pouvez crĂŠer un theme pour la vue anglaise. Avec un seul dossier dans les templates catalog navigation top
avec home a la place dâaccueil.
bon courage
Voici l’article de prĂŠsentation pour la location avec magento
http://bloggento.fr/location-magento-louer-ou-reserver-un-produit-un-service-2-/2864
Bonjour,
franchement je trouve que c’est le meilleur site, le plus simple et le plus explicatif sur magento, sinon j’ai suivi pas Ă pas les indications pour supprimer les liens inutils sur le header!!! mais ça marche pas ils sont toujours affichĂŠs? j’ai mĂŞme vidĂŠ le cache et ils sont toujours affichĂŠ sur le header?
Merci d’avance pour ton aide
Merci
Est ce que tu est sur de l’avoir modifier le codedans le bon layout de ton theme ?
magento\app\design\frontend\default\ton-theme\layout\….
Pour connaitre le thème que tu utilises configuration design thème. ou affichage le code source de la page et tu regardes le chemin vers lequel magento vas charge les fichiers CSS.
Bonjour,
Un petit problème, je souhaiterai dÊplacer le message de bienvenue par dÊfaut pour le mettre à gauche des liens dans le header.
J’ai essayĂŠ de mettre
Code :
getWelcome()?>
dans le fichier « links.phtml » mais le message n’apparaĂŽt ce que je comprend pas.
J’ai ĂŠgalement essayer de l’isoler dans un fichier Ă part mais rien du tout ….
Avez vous une idĂŠe ??
Merci
Bonjour,
Tu peux le faire dans le header de magento :
header.phtml
< ?php echo $this->getChildHtml(‘store_language’) ?>
Bonjour,
Comment faire pour rajouter un lien vers l’accueil dans le menu de navigation horizontal (mag 1.4.1).
J’ai essayĂŠ le tutorial de magentocommerce
http://www.magentocommerce.com/wiki/4_-_themes_and_template_customization/navigation/add_home_link_to_menu_bar
Mais en vain et celui ci s’adresse pour un lien vers accueil dans le header.
Et apparement impossible d’utiliser une catĂŠgorie de produit pour faire ce retour vers accueil…
Une idĂŠe ?
A priori, probleme rĂŠsolu :
Dans le fichier top.phtml, remplacer
Par :
<li><a href="getUrl( ») ?> »>Home
Imperativement purger le cache, et le tour est jouĂŠ
(petit probleme pour affiche le code…) A priori, probleme rĂŠsolu :
Dans le fichier top.phtml, remplacer
« »"
« »"
Par :
« »"
<li><a href="getUrl( ») ?> »>Home
« »"
Imperativement purger le cache, et le tour est jouĂŠ
Bonjour,
worpdress affiche des guillemets spĂŠcial en effet il faut des guillements =>
" "Bonjour, je dĂŠbute avec magento et je n’arrive pas Ă trouver le fichier top.phtml dans app. sachant que j’utilise le thème appelĂŠ « modern » et dans catalog il n’y pas le dossier navigation…
Merci d’avance pour votre aide.
Bonjour
Le fichier doit ĂŞtre dans base/default
Regarde le tutoriel sur les thèmes et interface magento, tu comprendra la structure de magento.
je veux modifier un texte se trouvant dans l’entete de mon site, je debute avec magento comment peut-on m’aider a faire ça? Merci
Bonjour,
Quel texte ?
Moi j’Ai reussis a enlever les liens dans mon head, mais je veux aussi enlever l’onglet du panier! j’En ai pas de besoin! Merci
Bonjour,
DĂŠbutant avec magento pour m’entrainer j’ai essayer de supprimer le wishlist du header mais j’ai beau commenter l’action dans wishlist.xml il ne ce passe rien.
Merci d’avance pour votre aide
Bonjour,
Il faut vider le cache de magento. Si tu ne veux pas afficher la wishlist sur tout le site, tu peux la dÊsactiver via système configuration avancÊ
Bonjour, je suis dĂŠbutante et donc tatonne un peu…J’utilise un template « ultimo » et Magento 1.7.2.
J’ai une page d’accueil « home » qui est une page CMS liĂŠ au template ultimo, J’ai changĂŠ le titre mais impossible de changer l’URL par « ACCUEIL », J’obtiens une page blanche…
Il faut changer dans URL Rewrite management, et crĂŠer un url Rewrite « custom » ?
l’url de la page d’accueil n’est pas prise en compte dans l’url. Par dĂŠfaut c’est /home mais les sites magento n’affichent pas le prĂŠfixe d’url. Si c’est le cas sur ton site tu dois avoir un problème d’url rewriting.
bonjour j’aimerais changer le logo en page d’acceuil et qu’il s’affiche sur chaque page comment faire merci