Menu vertical magento : comment lister les catÃĐgories et sous catÃĐgories
novembre 2, 2009 35 CommentairesNous allons voir dans ce tutoriel comment ajouter un menu vertical à magento grÃĒce au code. L’autre application possible est de lister les catÃĐgories et sous catÃĐgories de magento dans une page spÃĐcifique (la page catÃĐgorie par exemple).
Code de DÃĐclaration du block dans une catÃĐgorie
AccÃĐder à une catÃĐgorie admin => catalogue => gÃĐrer les catÃĐgories. Dans l’onglet design personnalisÃĐ => XML d’agencement de mise à jour.
Rajoutez ce code
<reference name="left"> <block type="catalog/navigation" before="-" name="navlateral" template="catalog/navigation/navlateral.phtml"/> </reference>
CrÃĐer le template
Placez le template navlateral.phtml dans : app\design\frontend\default\default\template\catalog\navigation\ Copiez collez ce code :
<div class="box base-mini mini-navigation">
<div><h4><?php echo "navigation" ;?></h4></div>
<div>
<?php // liste category mÃĻre ?>
<p> liste category mÃĻre </p>
<ul class="nav">
<?php foreach ($this->getStoreCategories() as $_category): ?>
<?php echo $this->drawOpenCategoryItem($_category) ?>
<?php endforeach ?>
</ul>
<?php //liste category et sous category ?>
<p> liste category mÃĻre et sous catÃĐgory </p>
<ul class="nav">
<?php foreach ($this->getStoreCategories() as $_category): ?>
<?php echo $this->drawItem($_category) ?>
<?php endforeach ?>
</ul>
</div>
</div>Explication
Le code xml permet de lier le block « catalog/navigation » Ã un nouveau template que nous crÃĐons « navlateral.phtml ». Le block catalog/navigation est situÃĐ dans le core de magento.
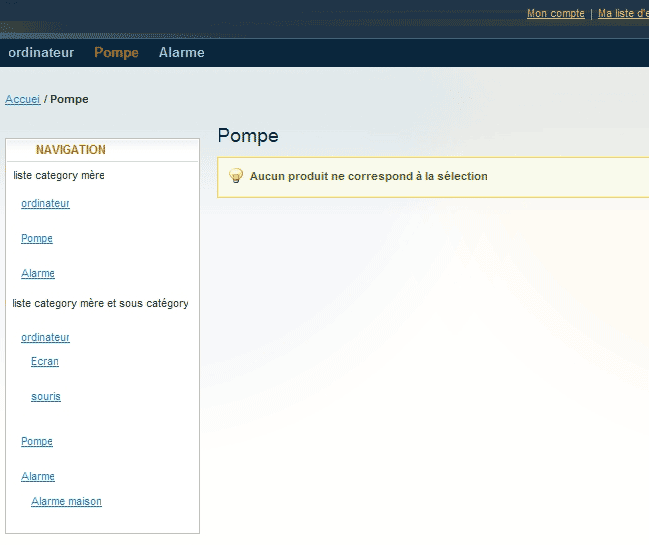
\magento\app\code\core\Mage\Catalog\Block\Navigation.phpLe template aura donc accÃĻs aux mÃĐthodes de cette classe ainsi que toutes les classes ÃĐtendues par celle-ci. Les mÃĐthodes qui nous intÃĐressent pour ce tutoriel, sont drawn et drawOpenCategoryItem qui renvoient les catÃĐgories et sous catÃĐgories en mode Html, avec des liens vers celle-ci. Voici le rÃĐsultat du menu vertical en image.
J’ai fait une prÃĐsentation sommaire en CSS, libre à vous de lâamÃĐliorer. Jâai simplement ajoutÃĐ ce code dans le CSS de mon thÃĻme ( tutoriel CSS et magento).
.nav {margin:5px;} .nav li { padding:10px;}

Menu vertical magento liste les catÃĐgories et sous catÃĐgories

bonjour
super tutoriel
j’aimerai faire la mÊme chose mais sur la page d’accueil de magento comment je pourrai faire ?
Salut,
c’est le mÊme principe pour la page d’accueil de magento. Il faut que ta home soit avec des colonnes ici pour respecter le tutoriel avec une colonne droite.
Hello, je continue le fil de ma discusion ici, dÃĐsolÃĐ, je n’avais pas vu ce tuto qui est clair comme de l’eau de roche.
MalgrÃĐ sa clartÃĐ ^^, je rame toujours. Rajout du code et crÃĐation phtml ok. Rajout en « test » ÃĐgalement sur page index mais rien n’y fait. J’ai toujour cette pub et newsletter dans ma colonne de gauche et rien d’autre. Test fait sur template default et Hardwood. Je dois louper ZE truc essentiel mais je ne vois pas lequel. Merci d’avance
Merci pour ton tuto, je l’avais zappÃĐ celui-là .
Donc, modification de la page index partie design perso effectuÃĐ et crÃĐation du phtml ÃĐgalement. HeurÃĐka un dÃĐbut de modif est visible, bien entendu, direct bon aurait ÃĐtÃĐ trop simple ^^. Voilà ce que j’ai sur ma colonne de gauche :
navigation
liste category mÃĻre
liste category mÃĻre et sous catÃĐgory
Mieux que rien mais pas vraiment le rÃĐsultat recherchÃĐ. Merci par avance pour ton aide
Salut,
je vois que tu avance
Tu voulais les catÃĐgories sur la colonne de droite non ?
Quel rÃĐsultat recherche tu ?
J’avance j’avance lol vite dit, j’ai fait une boulette dans la gestion des magasins et j’ai des 404 partout, donc rÃĐinstallation totale car je n’ai plus acces à rien. Sinon, pour revenir au sujet, home page et les pages de catÃĐgories – articles devraient avoir sur la colonne de gauche la liste des catÃĐgories avec un explode des sous catÃĐgories si click et ÃĐgalement un menu similaire mais reprenant les boutiques (fournisseurs chez moi). Je commence à comprendre la structure c’est dÃĐjà pas mal ^^
Des que tu as re installÃĐ magento, envois le lien je regarderai ce que tu as fait avec menu vertical.
Voilà , rÃĐinstallÃĐ, il ne donne pas l’impression de trouver ma catÃĐgorie de test (lien à mon pseudo)
Je pense que c’est normal tu as aucune catÃĐgorie active , si c’ÃĐtait le cas elle serait en haut dans la barre de navigation. VÃĐrifie que ta catÃĐgorie est active dans le back-office de magento.
Que nÃĐni ^^ Si si activÃĐe, enfin sauf si il exite 2 endroits mais j’ai renomÃĐ pour le test la catÃĐgorie racine, elle est bien active et porte l’id 2 et l’article test y est liÃĐ. Bon je continue à fouiller
Ha bon c’est quenini ^^
Avant de vouloir ajouter un menu vertical il faut rÃĐgler ton problÃĻme de catÃĐgorie qui ne s’affiche pas dans la barre menu.
ta catÃĐgorie ajoute la a la catÃĐgorie mÃĻre de Magento celle que tu avais aprÃĻs l’installation. C’est peut Être aussi a cause de ton thÃĻme essaye de remettre le thÃĻme dÃĐfaut pour voir si ta catÃĐgorie apparaÃŪt dans la barre de menu. Si ça marche pas reprends un chocolat c NoÃŦl. Non mais le ça va marcher.
bon, j’avance, rÃĐussis à mettre une catÃĐgorie à gauche donc elles sont bien actives. En fait au niveau config magasin j’ai changÃĐ la catÃĐgorie par dÃĐfaut. Rien dans le header par contre.
Bravo je vois les catÃĐgories sur le cotes gauche. Tu as as rÃĐussi le menu vertical. En haut c’est peut Être ton thÃĻme qui dÃĐsactive le menu horizontal. Mais avoir deux menu cest pas l’idÃĐal c’est soit vertical soit horizontal. Tu as gagne ta premiÃĻre ÃĐtoile Magento.
si dans admin => catalogue => gÃĐrer les catÃĐgories => design personnalisÃĐ, on ne voit pasd’onglet ‘XML dâagencement de mise à jour’ (je le vois dans =>CMS gestion des pages). est ce un bug de magento (Version 1.4.0.1)?
Merci
Bonjour,
Dans la version 1.4 ça ce trouve dans onglet design personnalisÃĐ => Custom Layout Update. Je n’ai pas essayer le tutoriel avec la version 1.4
merci de repasser pour le dire si ça marche
Merci beaucoup pour ce tutoriel. Bonne continuation !
merci pour ce tuto
comment on peut donner une class diffÃĐrente a chaque lien du menu?
merci
Bonjour,
Il faut allez dans le core de magento et modifier la mÃĐthode
drawItem ou drawOpenCategoryItem
Le faire proprement sous forme de module.
j’ai copiÃĐ
\app\code\core\Mage\Catalog\Block\Navigation.php
dans
\app\code\local\Mage\Catalog\Block\Navigation.php
et fait la modication sur le fichier dans local et c’est parfait mais est ce que ce fichier sera conservÃĐ mÊme aprÃĻs mise a jour?
Merci
Tu pourrais mettre les modifications que tu as faites, si d’autres lecteurs cherchent à faire pareil, ils bÃĐnÃĐficieront de ton retour
Pour les mises a jours oui pas de problÃĻme, le seul souci serait que magento modifie ou change de place le fichier navigation.php de place (mais peut probable). VÃĐrifie quand mÊme avant une mise à jour de magento.
pour ceux que ça intÃĐressera de donner une id diffÃĐrente a chaque lien du menu pour le personnaliser
copier
\app\code\core\Mage\Catalog\Block\Navigation.php
dans
\app\code\local\Mage\Catalog\Block\Navigation.php
cherchez public function drawOpenCategoryItem($category) {
un peu plus bas (ligne289 environ)
remplacez
$html.= ‘getCategoryUrl($category).’ »>’.$this->htmlEscape($category->getName()).’‘. »\n »;
par
$html.= ‘htmlEscape($category->getId()).’ » href= »‘.$this->getCategoryUrl($category).’ »>’.$this->htmlEscape($category->getName()).’‘. »\n »;
Par exemple la catÃĐgorie dont l’id et 2 aura comme id= »cat2″ que vous pouvez sÃĐlectionner par le css
#cat2{..}
Bonjour,
Plutot que de mettre une mise à jour du layout, si j’insere la commande xml dans catalog.xml, ca marche aussi??
Merci pour la qualitÃĐ de ton blog , au passage.
Bonjour dAvydAv,
Oui tu peux le mettre dans catalog.xml, dans ce cas le code s’appliquera à toutes les catÃĐgories de magento ( ça dÃĐpends dans quel noeaud xml tu mets le code).
Ok, merci CÃĐdric,
cela fonctionne trÃĻs bien, merci!
Bonjour,
J’ai donc bien rÃĐussi à afficher mes catÃĐgories sur ma page Home mais j’aimerais beaucoup aussi afficher les images de ces catÃĐgories ! J’ai donc repris le code du template ‘catalog>category>view.phtml’ :
J’ai essayÃĐ de l’adapter à ton code mais je n’arrive pas du tout à rÃĐcupÃĐrer la moindre image ! Au dÃĐbut je pensais que c’ÃĐtait à cause de mon problÃĻme d’images mais enfait non car elles s’affichent bien sur les pages de catÃĐgories !
Merci beaucoup ! Bonne journÃĐe ensoleillÃĐe !
RÃĐsolu, voici le code pour ceux qui en auraient besoin :
Bonne journÃĐe !
une question j’aimerai faire des catÃĐgories accessibles par un lien direct mais qui ne soient pas visible dans la liste pour ça je met Include in Navigation Menu à non mais les catÃĐgories apparaissent toujours comment faire pour ne pas les afficher?
car si je les sort de la catÃĐgorie racine par dÃĐfaut de magento les lien me donnent une erreur 404
Bonjour,
Le cache à ÃĐtÃĐ vidÃĐ ? ça devrait fonctionner.
voir aussi le re index des donnÃĐes.
Merci de m’indiquer comment faire pour afficher le menu sur la colonne de gauche de la page d’accueil
Merci par avance
Bonjour,
il faut suivre le tuto et coller le 1er code (reference name…) dans CMS page > la page accueil > habillage personnalisÃĐ > XML de mise à jour d’agencement. Si tu n’es pas a l’aise avec le code magento utilise un module. Tu en trouvera plein sur magento connect pour gÃĐrer un menu vertical, un ex :
http://www.magentocommerce.com/magento-connect/Pixel+Vietnam/extension/2201/vertical-sidebar-menu
Bonjour,
Merci pour ce tuto, c’est exactement ce que je recherchais, mais maintenant mon problÃĻme est que j’aimerais diffÃĐrencier visuellement par css les catÃĐgories et les sous-catÃĐgories, mais je ne vois pas comment repÃĐrer d’une part la catÃĐgorie et de l’autre la sous-catÃĐgorie dans ton code, pourtant quand on voit la capture d’ÃĐcran de ta navigation on voit que tu les a diffÃĐrencier par mais dans ton code ça ne ce voit pas. J’espÃĻre avoir ÃĐtait clair dans ma demande. Merci
Bonjour,
Tu as 2 class ul=nav, change le nom des classes et affecte à la premiÃĻre une classe pour styliser tes catÃĐgories
nav.li{…}
Bonjour et merci pour ce tuto !
=> ca marche nickel mais je souhaiterais afficher les categories lorsque je suis dans une sous categorie.( oula je suis pas clair là …)
1) mes categories : a b c d
2) sous categories : a1 a2 b1 b2…
qd je suis dans a1, je souhaiterais afficher a1 a2 et là ca ne marche pas… une idÃĐe ?
merci !
Bonjour, comment masquer une catÃĐgorie dans la barre de menu, qu’elle soit uniquement accessible par une icÃīne placÃĐe sur la page d’accueil.
Cordialement, JJB
Bonjour,
![]()
Il faut allez dans la catÃĐgorie options inclure dans le menu > non
Ensuite il faut copier coller l’url de la catÃĐgorie ( voir le champ url )
sur la page d’accueil faire le liens vers cette catÃĐgorie