Ajouter le bouton j’aime de facebook sur la fiche produit de magento
avril 11, 2012 13 CommentairesSuite 脿 ce pr茅c茅dent article sur l’ajout de bouton r茅seaux sociaux sur la fiche produit,bouton google plus. On m’a demand茅 (C茅cile) comment ajouter le bouton j’aime de facebook sur la fiche produit de magento. Nous allons voir comment ajouter un bouton j’aime, mais c’est le m锚me principe pour le bouton envoyer de facebook ou autre bouton de partage. On peut modifier les options et l’affichage selon les options choisies sur la page developpers de facebook.
R茅cup茅rer le code du bouton j’aime
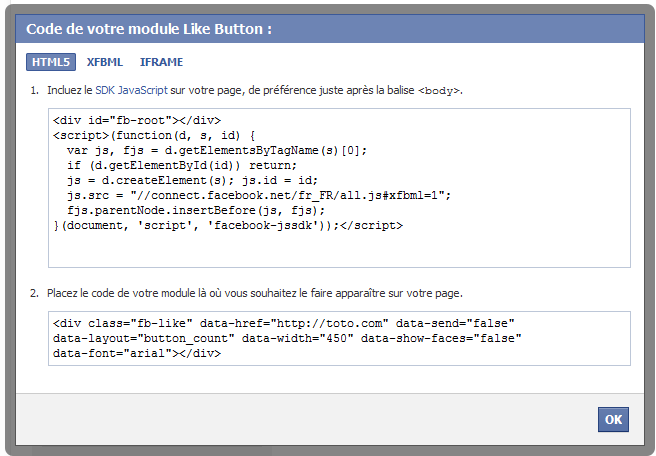
Dans une premier temps il faut se rendre sur le site developpers de facebook . Utiliser l’interface聽 Step 1 – Get Like Button Code
Dans L’url noter n’importe quelle URL, par ex http://google.fr on la modifiera dans magento. Appliquer les options que vous voulez, l’aper莽u sur le cot茅s droit du formulaire affichera le rendu final.
Trois fa莽ons d’int茅grer le code sur son site.
Premi猫rement html5. Pour cela il faut afficher un code javascript SDK juste avant la fermeture du body de magento. Cela tombe bien il y a une r茅f茅rence before_body_end dans les layout magento.
Ouvrez le layout catalog.xml聽 avant la fermeture de la noeud xml catalog_product_view ajoutez ce code :
<reference name="before_body_end"> <block type="core/template" name="partage.facebook" as="partage.facebook" template="facebook/sdk.phtml" /> </reference>
Si vous utiliser une int茅gration avec un seul layout (local.xml)
Utilisez ce code
<catalog_product_view translate="label"> <reference name="before_body_end"> <block type="core/template" name="partage.facebook" as="partage.facebook" template="facebook/sdk.phtml" /> </reference> </catalog_product_view> Je n'ai pas test茅 mais 莽a devrait fonctionner.
Ajouter un dossier facebook dans votre th猫me
app/design/frontend/Votre_interface/Votre_theme/template/facebook/sdk.phtml
Ajouter le bouton j’aime sur la fiche produit de magento
Ouvrez votre fiche produit :
app/design/frontend/Votre_interface/Votre_theme/template/catalog/product/view.phtml
Coller le code que facebook 脿 g茅n茅r茅
<div class="fb-like" data-href="http://toto.com" data-send="false" data-layout="button_count" data-width="450" data-show-faces="false" data-font="arial"></div>
Ne pas oublier de modifier cette partie du code
data-href="http://toto.com" par <?php echo $this->helper('core/url')->getCurrentUrl();?>
ce qui donne code final
<div class="fb-like" data-href="<?php echo $this->helper('core/url')->getCurrentUrl();?>" data-send="false" data-layout="button_count" data-width="450" data-show-faces="false" data-font="arial"></div>
Sur la fiche produit de magento
Vous pouvez 茅galement choisir les autres m茅thodes d’int茅grations en n’oubliant pas de changer l’url. Ne pas oublier de tester sur tous les navigateurs. Ce code a 茅t茅 test茅 sur magento 1.7 Rc1.




Un grand merci pour cet article que je viens seulement de voir! Mais 莽a ne marche toujours pas pour moi… Je vais persister! Merci en tout cas!
En fait, je crois que ce qui bloque, ce sont les layout. Je ne vois pas du tout o霉 coller le code SDK JavaScript..
Bonjour C茅cile,
Ouvre ton layout catalog.xml et avant la fermeture de
colle
Si ton th猫me est contruit avec un seul layout « local.xml » alors la proc茅dure est diff茅rente. dans ce cas je te donnerai la marche 脿 suivre.
Au top ! Mais sais-tu comment Facebook s茅lectionne la photo qu’il utilise ensuite ? Parce que chez moi, c’est le visuel col_right_callout.jpg (pub sur la gauche) que Facebook reprend, et pas le visuel de l’article…
En tout cas merci pour ce bon tuto !
Bonjour,
Il faut passer des param猫tres si je me souviens bien. Je l’ai fait pour un client sur la page onepage success, Regarde la doc facebook.
Oui en effet, il faut ajouter dans le header
Reste 脿 trouver comment le mettre en place…
Merci pour les infos !
Dans le header tu dois rajouter quoi ?
Merci pour l’article, parfait
bonjour,
merci pour cet article, cependant je ne sais pas du tout ou coller la partie g茅n茅rer par facebook dans le catalogue.xml ?
J’ai bien cr茅茅 un dossier facebook et enregistr茅 la partie SDK dedans, que je retrouve bien lorsque j’ouvre le catalogue.xml, mais ensuite dans view.phtml, je ne sais pas du tout ou coller la partie
Pourriez-vous m’aiguiller ?
Merci.
J茅r茅my
C’est indiqu茅 dans le tuto, regarde plus haut, tu le places dans le noeud xml suivant :
pardon je me suis mal exprim茅,
je parle du code facebook 脿 inserer dans le view.phtml j’ai une page enti猫re de prog et je ne sais pas ou placer le code ?
Cela va d茅pendre o霉 tu veux que le code apparaisse, en haut de page en bas…
Place le sous le h1 du titre produit, si cela ne te pla卯t pas tu le d茅placeras.
ci-dessous la premiere ligne de prog qui apparait, puis-je le coller avant la fin de cette prog ?
var optionsPrice = new Product.OptionsPrice(getJsonConfig() ?>);
getMessagesBlock()->getGroupedHtml() ?>
<?php //my:del ?>
<form action="getSubmitUrl($_product) ?> » method= »post » id= »product_addtocart_form »getOptions()): ?> enctype= »multipart/form-data »>
<input type="hidden" name="product" value="getId() ?> » />