Pop in surlayer sous magento
mars 23, 2012 4 CommentairesVoici un petit tutoriel pour ajouter facilement des pop in sous magento ou surlayer. Les petites boites de dialogue bien pratique pour apporter des informations supplテゥmentaires aux clients, par exemple des boites d’avertissements ou d窶冓nformations sur les frais de port ou guide des tailles窶ヲ. Ce tutoriel est basテゥ sur le code de luigifab.
Installation du module
Tテゥlテゥchargez le javascript テ cette adresse :
La version utilisテゥe pour ce tutoriel est la luigifab-apijs-2.7.0.tgz
Dテゥcompressテゥ l’archive テ la racine de votre site magento puis vider le cache.
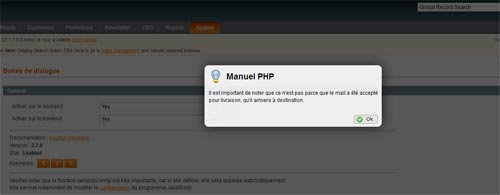
Allez sur le back-office systティme > configuration > Luigifab > Boites de dialogue
Deux paramティtre de test disponible un pour le back-office de magento un pour le front.
-1 activer le paramティtre de back-office et enregistrer. Trois petits boutons apparaissent, ils permettent de tester les pop in dans le back office.

2 – activer sur le frontend.
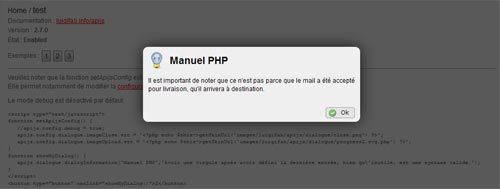
Pour tester allez sur une page CMS est copier coller ce code dans le contenu de la page
{{block type= »core/template » template= »luigifab/apijs/demo.phtml »}}
Mテェme rテゥsultat :

Mise en pratique boite de dialogue avertissement
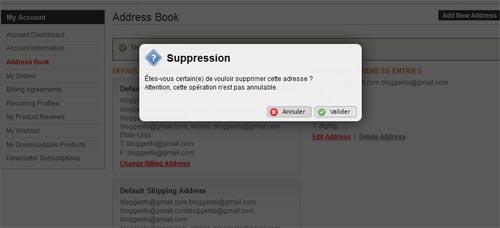
Ajout d’une alerte lors de la suppression d’une adresse du client. En effet quand on supprime une adresse de son compte client aucune boite d’avertissement indique que c’est irrテゥmテゥdiable. Nous avons rectifier ceci :
Premiティrement, ajouter les js
Dans le layout customer.xml (ou dans le layout local.xml si vous avez construit le site avec ce fichier.) <customer_address_index translate="label"> <reference name="head"> <action method="addItem"><type>skin_js</type><name>js/popin.js</name><params/></action> </reference>
Copier ce fichier dans votre thティme
app/skin/frontend/[votre interface]/[votre theme]/js
-2 Editer la ligne 82
<!-- ligne originale --> <p><a href="<?php echo $this->getUrl('customer/address/edit', array('id'=>$_address->getId())) ?>"><?php echo $this->__('Edit Address') ?></a> <span class="separator">|</span> <a href="#" class="link-remove" onclick="return deleteAddress('<?php echo $_address->getId() ?>');"><?php echo $this->__('Delete Address') ?></a></p>
La remplacer par
<p><a href="<?php echo $this->getUrl('customer/address/edit', array('id' => $_address->getId())) ?>"><?php echo $this->__('Edit Address') ?></a> <span class="separator">|</span> <a href="<?php echo $this->getUrl('customer/address/delete', array('id' => $_address->getId())) ?>" class="link-remove deleteAddress" id="deleteAddress-<?php echo $_address->getId() ?>"><?php echo $this->__('Delete Address') ?></a></p>
Seul inconvテゥnient, c’est l’impossibilitテゥ de fermer la boite de dialogue en cliquant sur le content de la page ( le noir en alpha ). Mais ceci sera rectifiテゥ sur la prochaine version du module.
De trティs nombreuses possibilitテゥ sont offerte par ce module ( texte, vidテゥo, images…) テ vous de jouer ou faites appel un votre programmeur magento !
Lien vers le module


Pour palier au problティme de fermeture du pop in, il est trティs simple d’inclure la library Jquery. En cherchant un peu il suffit de trouver l’id de la div du popIn et l’id du fond transparant alpha.
Puis faire qqchose du style :
jQuery.noConflict(); // pour palier テ la cohabitation avec prototype
jQuery(‘.btn_close, #fond’).live(‘click’, function() { // Au click sur le fond ou sur la croix pour fermer
jQuery(‘#fond , .popup’).fadeOut(function() {
jQuery(‘#fond, .popup’).remove();
}
see you
C’est exact (bien qu’on va pas utiliser 500 Ko de jQuery pour trois petites lignes…).
Cette fonctionnalitテゥ est intテゥgrテゥ dans la nouvelle version de ce module, qui arrive テ la fin du mois (le 29/07/2012).
Faut que je pense aussi テ remettre la dテゥmo en place
+1 pour la non utilisation de jquery
@luigifab
N’hテゥsite pas テ poster un com ici quand tu aura la nouvelle version. Je la testerai.
Thks
Et vilテ ! Elle est arrivテゥe !
Mais elle arrive avec en plus du plugin pour Magento, un plugin pour Redmine .
.