Magento variable (insert variable) 1/2
fûˋvrier 16, 2010 10 CommentairesUne des nouveautûˋs de la version 1.4 de magento, les variables offrent une grande souplesse au niveau du back-office. Nous allons voir dans ce tutoriel comment tirer parti d’une variable, dans un prochain tutoriel comment en ajouter.
Comment insûˋrer une variable ?
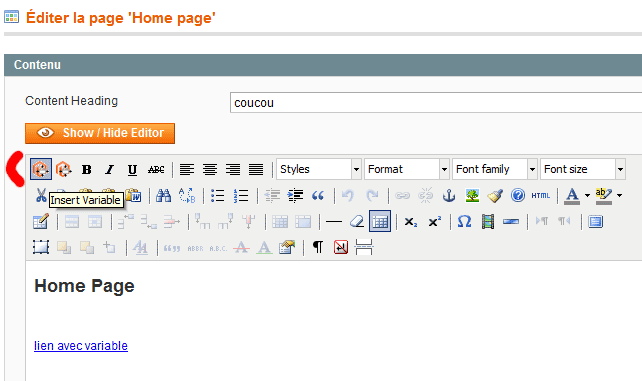
Dans la partie contenu CMS d’une page statique par exemple, en cliquant sur le symbole insert variable, dûˋfini û l’installation de magento.

Cliquez sur insert variable pour ajouter une variable enregistrer dans magento
Utiliser les variables
Quel intûˋrûˆt des variables ? La facilitûˋ a crûˋûˋ des liens appelûˋs des ûˋlûˋments dans le back-office. Avant cãûˋtait compliquûˋ de faire des pages CMS facilement amûˋnageables par un client qui nãest pas forcement û lãaise avec le code de magento. Petit exemple nous allons crûˋer un lien vers la page dãaccueil du site :
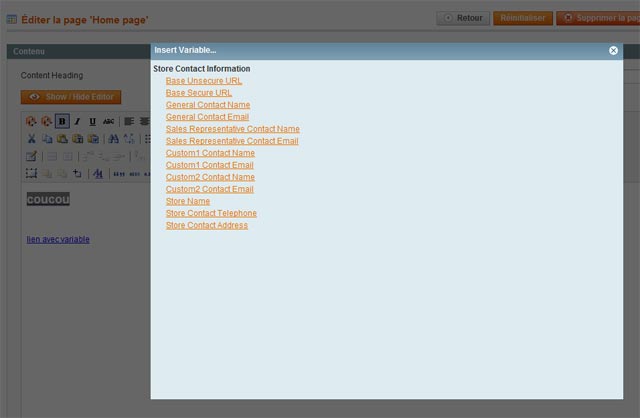
Cliquez sur variable insûˋrer « basesecure url » taper l’intituler de votre lien ici j’ai mis « lien accueil magento »

Choix des variables
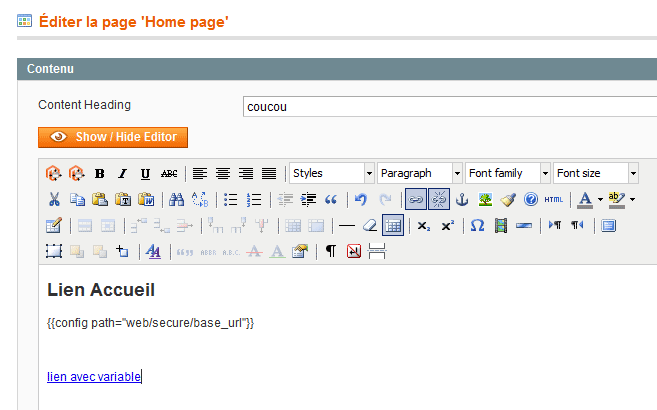
Deux ûˋlûˋments sont affichûˋs le code de la variable et l’intitulûˋ du lien, « lien accueil magento »

lien ver la page accueil avec le code d'une variable
Mettre en place le lien accueil
Sûˋlectionner le code de la variable
{{config path ="web/secure/base_url"}}
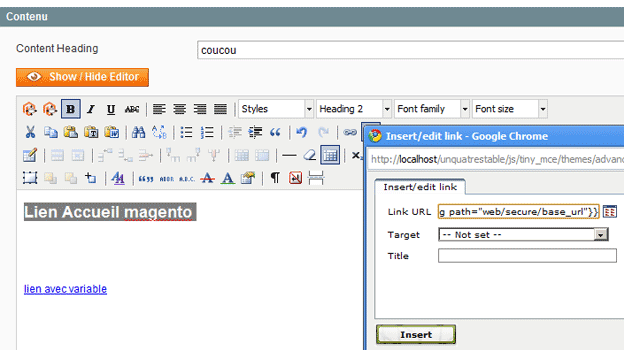
couper le, sûˋlectionnez le lien « accueil magento » cliquez sur le petit sigle (une chaine) ajouter un lien et coller le code prûˋcûˋdemment couper.

Le lien est renseignûˋ avec le code de la variable
Voilû une des utilitûˋs des variables, on peut en ajouter d’autres afin de coller au besoin de chaque boutique. Dans la seconde partie du tutoriel je traitement la partie d’ajout de variable qui se trouve dans system custom variables.

Bonjour
jãai suivi le tutoriel, le lien est insûˋrûˋ, mais il pointe vers la mûˆme page.
Sur la page dã accueil, c’est OK. Mais si j’ajoute une nouvelle page CMS ex ma-page-magento est que j’applique la mûˆme variable, le lien pointe sur ma-page-magento, et non sur la page d’accueil.
Jãespû´re que je suis clair.
Merci
Bonjour,
Oui problû´me avec le wysiwyg qui rajoute des ‘quote’ dans le lien, il faut passer en code source pour les supprimer.
Il faut ajouter le code de la variable via le code source.
Merci tout est rentrûˋ dans l’ordre. Les variables sont diffûˋrentes d’un endroit û l’autre pourquoi?
Par exemple dans les mail elles sont diffûˋrentes.
Bonjour, ce n’est pas les mûˆmes variables non, j’ai pas encore regardûˋ en profondeur l’utilisation des variables, comment en rajouter. Je le ferais pour la 2e partie du tutoriel
Bonjour,
Comment fait-on en version 1.3 ?
Je voudrais stocker en base une « url externe » û appeler dans plusieurs pages.
ûÏa m’ûˋvite de tout modifier lorsque je bascule d’un environnement de dev / test / prod.
Quelle est la solution la plus simple û adopter ?
Merci de votre rûˋponse.
Une solution û mon problû´me :
- crûˋer un module MonModule, avec un Helper dans app/code/local/Mage/MonModule/
- stocker mon Url dans les fichiers de traduction app/locale/fr_FR/Mage_MonModule.csv
- Appeler mes donnûˋes dans un template phtml via __(‘Mon_Label’); ?>
En revanche, je ne peux pas m’en servir dans un bloc statique CMS.
Y a-t-il une meilleure solution ?
oki pour l’insertion dans les pages CMS et mails, mais y a t’il une technique pour l’insûˋrer dans une page produit ?
Bonjour Laurent,
Le wysiwyg et disponible dans la description d’une fiche produit. Regarde dans le back office de magento. Donc thûˋoriquement oui.
Que veux tu insûˋrer ? et ou?
salut tous
j ‘ai fais inserer des varibles ou des widjets mais un message d’erreur sera generer est le suivant:
Component returned failure code: 0×80004005 (NS_ERROR_FAILURE) [nsIDOMNSHTMLTextAreaElement.selectionStart]
qq m’aider svp
merci d’avance
Bonjour Sonia,
Regarde si tu n’as pas de caractû´re spûˋciaux gûˋnûˋrûˋ par le wisiwig de magento qui traine dans ton code.