Les pages CMS de magento
janvier 21, 2010 27 CommentairesLes pages CMS de magento sont des pages statiques, qui ne sont pas tributaires des modules magento. La cr茅ation de pages statiques est rapide et facile. Il suffit pour cela de se rendre dans le back office de magento dans la section CMS gestion des pages et faire un ajout ou modification de page. La page d鈥檃ccueil et une page CMS. Nous allons voir dans ce tutoriel, les diff茅rents param猫tres de r茅glage de ces pages.
CMS gestion des pages
Dans le menu gestion des pages, les pages statiques existantes sont pr茅sentes. Vous pouvez en ajouter autant que vous le d茅sirez de fa莽on tr猫s simple en cliquant sur ajouter une nouvelle page.
Trois menus sont disponibles
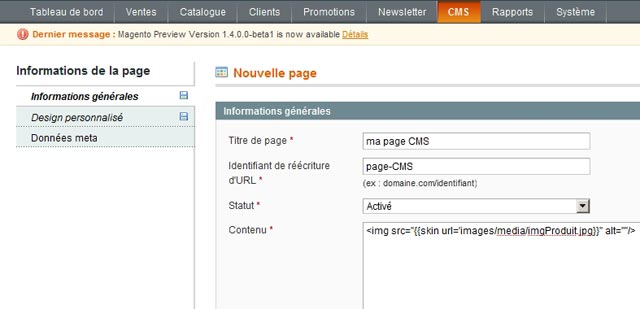
Informations g茅n茅rales
Titre de page : indiquez le titre de votre page
Identifiant de r茅茅criture d’URL : identifiant d鈥檃cc猫s 脿 votre page exemple : si vous inscrivez ma-page-CMS elle sera disponible via cette adresse http://site/magento/ma-page-CMS/
Statut : activ茅 ou d茅sactiv茅
Contenu : Le contenu d’une page CMS accepte le code HTML ou du code magento : comme
<a href="{{store direct_url="ma-page-CMS"}}"> lien vers ma page CMS </a> <img src="{{skin url='images/media/imgProduit.jpg}}" alt=""/>
Apr猫s l’installation de magento la partie contenu de la page d’accueil contient du code sp茅cifique a magento pour am茅nager la page d’accueil. Vous pouvez modifier ce code ou le noter afin de garder une trace des instructions comprises par magento.

Magento page CMS onglet informations g茅n茅rales
Design personnalis茅
Dans cet onglet vous pouvez personnaliser votre page avec une interface (ou paquet) personnalis茅e. Pour en savoir plus sur les interfaces et th猫mes magento. Un s茅lecteur de date vous permet de choisir une date de d茅but et de fin pour votre th猫me. Vous pouvez 茅galement choisir un agencement sp茅cifique (1 column, 2columns-left ,3column 2columns-right). Vous pouvez rajouter un gabarit d’agencement de page.
XML de mise 脿 jour d’agencement correspond a du code xml similaire au code d’un layout.
M锚me principe que les layout il faut cibler l’茅l茅ment sur lequel vous voulez intervenir et ajouter ou supprimer un 茅l茅ment. Exemple rajout d’un fichier CSS 脿 magento.
<reference name="head"> <action method="addCss"><stylesheet>css/mon-css.css</stylesheet></action> </reference>
Pour en savoir plus je vous renvoie vers cet article sur les layout de magento.
Donn茅es meta
Dernier onglet les donn茅es meta de la page CMS, les meto keyword et description.

Onglet design personnalis茅 d'une page CMS de magento

J’essaie de mettre sur pied une boutique en ligne avec magento, en partant de la d茅mo, mais sans pr茅requis en informatique, j’ai l’impression que c’est carr茅ment impossible. Voil脿 ici j’茅dite des pages cms, mais rien n’apparait sur le site en ligne… quand je pr茅visualise c’est ok, mais pas sur le site r茅el.
Et pas moyen de modifier les pages cms existantes, 脿 chaque fois je sauvegarde, et c’est la version de base qui revient, pas moyen d’茅diter quoi que ce soit… merci de votre aide
merci de votre aide
Sui un peu d茅sesp茅r茅e
Bonjour,
c’est pas impossible de cr茅er une boutique magento sans connaitre l’informatique, mais 莽a demande un certain temps d’apprentissage

il faut pers茅v茅rer et on y arrive toujours
Si vous modifier une pages CMS par exemple la home page, les modifications doivent 锚tre visible.
quelle page avez vous modifi茅?
essayez de vider le cache.
merci pour votre r茅ponse si rapide! et merci pour les encouragements
la page qui me pose probleme, entre autre, c’est la page about us que j’essaie juste de modifier au niveau du contenu.
Je note mon texte 脿 la place du texte en latin de la version demo, et je sauvegarde. Juste apr猫s, mon texte a disparu et cest celui en latin qui r茅apparait. est-ce normal?
Comment vide ton le cache? en cliquant sur « r茅initialiser le filtre » ? merci
http://p306.phpnet.org/index.php/conditons-de-vente?___store=francais&___from_store=english
脿 titre d’exemple voici une page cr茅茅e, mais pas moyen de fixer le contenu du texte dans l’茅diteur …
d茅sol茅e de squatter ces commentaires mais je crois que j’ai trouv茅 comment rafraichir le cache, dans gestion du cache, j’ai coch茅 les 7 points et j’ai cliqu茅 sur rafraichir…
Je ne pense pas que 莽a vienne du cache, pour vider le cache rapidement allez dans le dossier de magento var/cache
et supprimer sont contenu.
Non c’est pas normal magento devrait garder votre nouveau texte. Quand vous sauvegarder en haut il y a un message
vert quand votre page a 茅tait sauvegard茅
rouge votre page n’a pu 锚tre sauvegard茅.
Vous avez quel message?
Autre piste 脿 explorer, cr茅er une nouvelle page CMS avec la m锚me cl茅 URL => about-magento-demo-store
remplissez la activ茅 la, et d茅sactiver celle avec le texte en latin.
Quelle version de magento ?
cest la 1.4.0.0
le message est bien vert
jai essay茅 la seconde piste et cest pareil, il n’y a rien qui s’enregistre au niveau de l’茅diteur, on dirait que le probl猫me vient de l脿. bizarre
la nuit porte conseil, jai juste chang茅 le type d’茅diteur dans les parametres de wysiwyg et 莽a 脿 l’air de marcher
Bon 莽a va alors tout rentre dans l’ordre. Tu peux continuer a dompter magento
Bonjour,
Je d茅bute sur magento et je dois dire que votre site m’aide grandement.
Une question, une fois la page cr茅e comment faire pour l’afficher sur le site? dans le footer par exemple?
MErci et encore bon boulot
Bonjour mike,
La page s’affiche en faisant un lien vers elle. Ex si tu ajoutes une page avec une url key « test » il faut que tu fasse un lien vers => test. Regarde le tutoriel sur les liens.
http://bloggento.fr/article-sur-la-partie-programmation-de-magento-/31
Pour afficher dans le footer c’est plut么t un bloc statique que tu dois cr茅er et non une page CMS.
Bonjour,
Je ne comprend pas le fonctionnement de la home (ver 1.4.1.1).
A l’installation celle-ci s’affichait. Pour faire des tests (dans tableau de bord/cms/pages) j’ai chang茅 l’agencement de la page (2 cols au lieu de 3)…mais depuis plus rien !
Ma home affiche d茅sormais le contenu du fichier home.phtml (app/design/frontdend/montheme/monagencement/template/cms/default/home.phtml). J’ai laiss茅 de c么t茅 et avanc茅 sur d’autres partie du site (donc pafaite gestion du cache puisque j’avance)…mais l脿 je bloque…et ce n’est pas faute d’茅cumer fragento (elle est bien s没r activ茅e…)
En sollicitant votre aide.
Merci
Bonjour,
Pour agencer la home importer un template ou une cat茅gorie. Tu trouvera plein de tutoriel 脿 ce sujet.
@c茅dric
Dans le tableau de bord :
cms/page d’accueil/information sur la page/cl茅 url/
j’avais chang茅 cette derni猫re (脿 la place de « home »).
Faut le savoir 脿 quoi correspond la cl茅 URL…
Bon 莽a marche et je comprend mieux.
Bonjour,
En ajoutant une nouvelle page, je souhaiterai travailler avec un 茅diteur WYSIWYG plutot que de taper du HTML…
J’ai install茅 TinyMCE via magentoConnect mais rien ne change.
Comment faire ?
merci
ps : magento 1.3.2.4
Bonjour,
Regarde dans la partie extensions du blog, il y a un tutoriel sur l’installation de WYSIWYG. Tutoriel fait sous magento 1.3.2.4
Bonjour,
Je viens de cr茅er ma page CMS Qui sommes-nous (qui va remplacer la page About us) mais elle n’apparait pas dans le topMenu, alors qu’elle est activ茅e etc…
Aurais je oublier un truc ??
Merci d’avance
Bon ok je suis un boulet…
Je viens de trouver, le menu se trouve dans les blocs statiques, et il remonte automatiquement les diff茅rentes cat茅gories.
Pour ce qui est des pages CMS il faut les mettre 脿 la main dans le code du menu.
Est il possible d’appeler une page CMS depuis la homepage en popup?
Bonjour,
Est il possible d’appeler une page CMS 脿 partir de la homepage en tant que popup? si oui comment?
Merci
Bonjour,
Dans mes pages statiques, lorsque je cr茅茅 du texte mais que je souhaite linker un mot ou autre, le texte appara卯t soulign茅 et en violet…
Comment y rem茅dier pour obtenir le lien sur le mot sans que la couleur change ?
Merci d’avance,
Juliette
Bonjour,
il faut que tu ajoutes une classe sp茅cifique
exemple
.cms-page-view a{color:#000;}
Tous tes liens des page cms seront de couleur noire.
Tu as aussi dans magento une classe css std
qui est sur les pages Cms, la description longue du produit.
Bonjour
sur un site multi-pays (France/canada) et multi langue (Fran莽ais/anglais)pour les deux pays, j’ai actuellement 4 pages d’accueil avec 1 seule cl茅 URL (home) est-ce correct?
Si quelqu’un peut m’apporter une r茅ponse.
Merci
Bonjour,
Si chaque pays a deux langues diff茅rentes oui, il te faut 4 pages CMS
Bonjour,
je suis novice sur magento et j’aimerais savoir comment faire pour placer mes blocs produits avant un texte sur la home page. Actuellement les produits sont plac茅s en bas de la page, je voudrais qu’ils apparaissent avant le texte..
Merci d’avance,
Cora
Bonjour Cora,
Difficile de te r茅pondre sans savoir comment ta page d’accueil est construite.